tanslateZ 3D
Mar 19, 2016
CSS3 tansform:translateZ() | tanslate3d() 可以提供一种3d效果。
tanslateX translateY 两个属性是在2d方向移动,类似于left top的位移。而我之前看translateZ()并没有出现什么效果,还以为这个属性
目前大多数浏览器还不支持。 直到我看了这篇文章 http://www.w3cplus.com/css3/css3-3d-transform.html 才知道,需要在父容器设置
属性 perspective 和 transform-style 才会生效。
依照w3clplus这内容,我自己实现了一个例子,见 https://github.com/chendongbupt/blog-example/blob/master/3D-test.html
下面一个自动旋转的图形,设置了属性 transform:rotateY(-60deg) translateZ(173px)。 其中rotateY()将某一个面绕Y轴旋转,旋转后坐标系也会跟着旋转,
也就是说,旋转60deg,这个面的Z轴也旋转了60deg。 transleteZ()将6个面隔开,形成六边形。
那么问题来了, tanslateZ()里面的数字多大呢?
当然,直接F12慢慢改变数字,看效果,最终确实可以得到一个比较准确的值。不过,以这个例子,这里分享一个公式:1
2
3
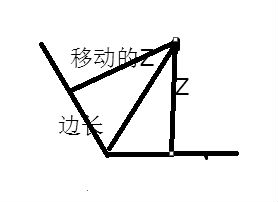
4面的宽度: width = 200px
六边形夹角:$ = 120deg
Z = (width/2) * (tan($/2)) = 100 * tan60 = 173