微商城详情页H5效果
这个效果是仿寺库APP的效果。
CSS
商品图
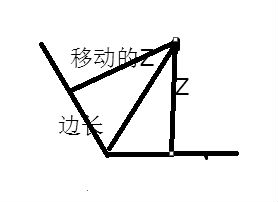
这个比较好说,向上滑动到一定阶段触发动画, 商品图变小,采用的是CSS3的translateZ() perspective 实现,当然也可以通过scale()和设置外层div宽高实现,用perspective是为了顺便实现加入购物车按钮3D翻转的效果。
颜色变灰,则是 filter:grayscale(),最后消失则是 opacity,最后的这个消失效果是个兼容iOS下图片闪烁的处理,后面再谈这个兼容问题。
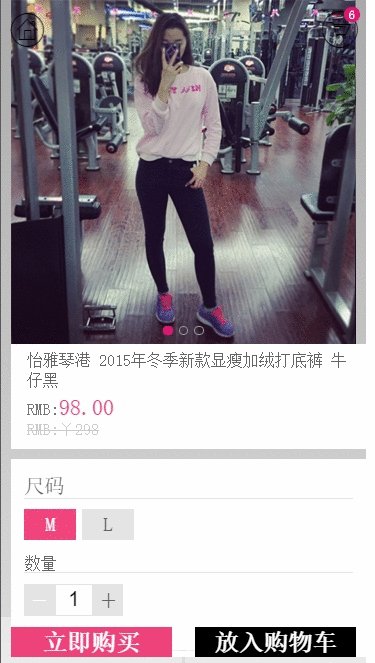
商品图是用了swipe.js滑动。1
2
3
4
5
6
7<div class="goods-img" id="slider" style="visibility: visible; opacity: 1;">
<ul style="width: 1032.56px;">
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
</ul>
</div>
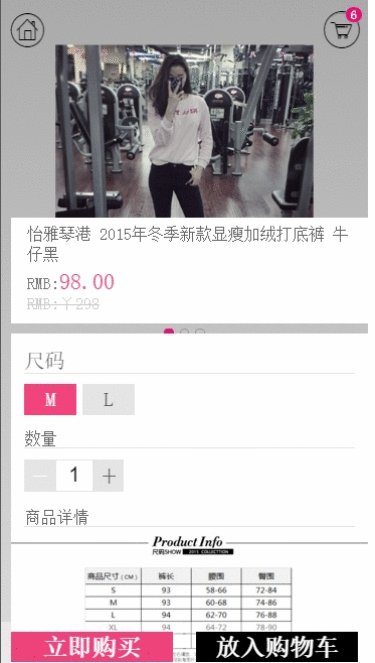
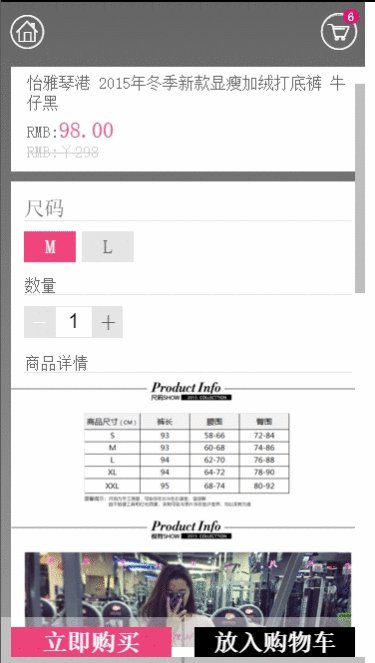
详情介绍部分
一直居于底部,高度发生变化,并且是可滚动查看内容的。动画效果,主要是改变容器的height,并且绝对定位,居于底部,position:absolute;, 为了滚动, 加了属性 overflow:scroll。 一开始通过JS算出总高度和商品图高度,得到详情部分的初始高度。touchstart记录初始位置, touchmove则记录即时位置,
计算出商品图变小的比例和详情部分高度的变化。 touchend和 touchcancel的时候,位移小则回复原位,大于50则向上展开。
购物车的图标的动画效果,在iOS下会使商品图-详情部分-购物车图标三者层级混乱闪烁,-webkit-backface-visibility:hidden无效,商品图隐藏可以规避这个问题。